<< 학습 목표 >>
1. 리엑트에서 이미지 파일을 사용할 수 있다.
2. 리엑트에서 CSS 파일을 불러올 수 있다.
3. 컴포넌트를 역할별로 분리할 수 있다.
4. JS의 map 함수를 사용할 수 있다.
5. JS의 화살표(arrow) 함수를 사용할 수 있다.
지금까지 배운 컴포넌트를 활용해서 간단하게 주소록을 출력하는 컴포넌트를 만들어보자
먼저 주소를 출력할 컴포넌트를 만들자
프로젝트 -> src -> chapter02 -> Address.jsx 파일을 추가하고 아래 코드를 추가하자
import React from 'react'
function Address() {
return(
<div>
<h1>특정한 주소의 정보를 출력할 컴포넌트입니다.</h1>
</div>
);
}
export default Address;
이 컴포넌트는 특정한 주소의 정보를 출력할 임시 컴포넌트임
이 컴포넌트를 화면에 출력하자
지금까지 잘 복습했다면 컴포넌트를 화면에 출력하려면 App.js 를 거치지 않아도 된다는 걸 기억할 것
바로 프로젝트 -> src -> index.js에 이 컴포넌트를 추가하고 웹 페이지에 출력해보자

앞으로 특정 컴포넌트를 웹 페이지에 출력하기 위한 방법인 index.js 를 보여주지 않을 것
지면을 많이 차지하고 지금까지 여러 차례 같이 해봤으므로...
앞으로 "특정 컴포넌트를 웹 페이지에 출력하자" 라고 하면 이와 같이 index.js에 적절히 추가해 보여주자
Address 컴포넌트를 제대로 구성해보자
Address 컴포넌트에서 이미지를 사용하기 위해 이미지 파일을 추가하자
프로젝트 -> src -> images 폴더를 추가한 후 아래 이미지를 다운 받아 images 폴더에 넣자
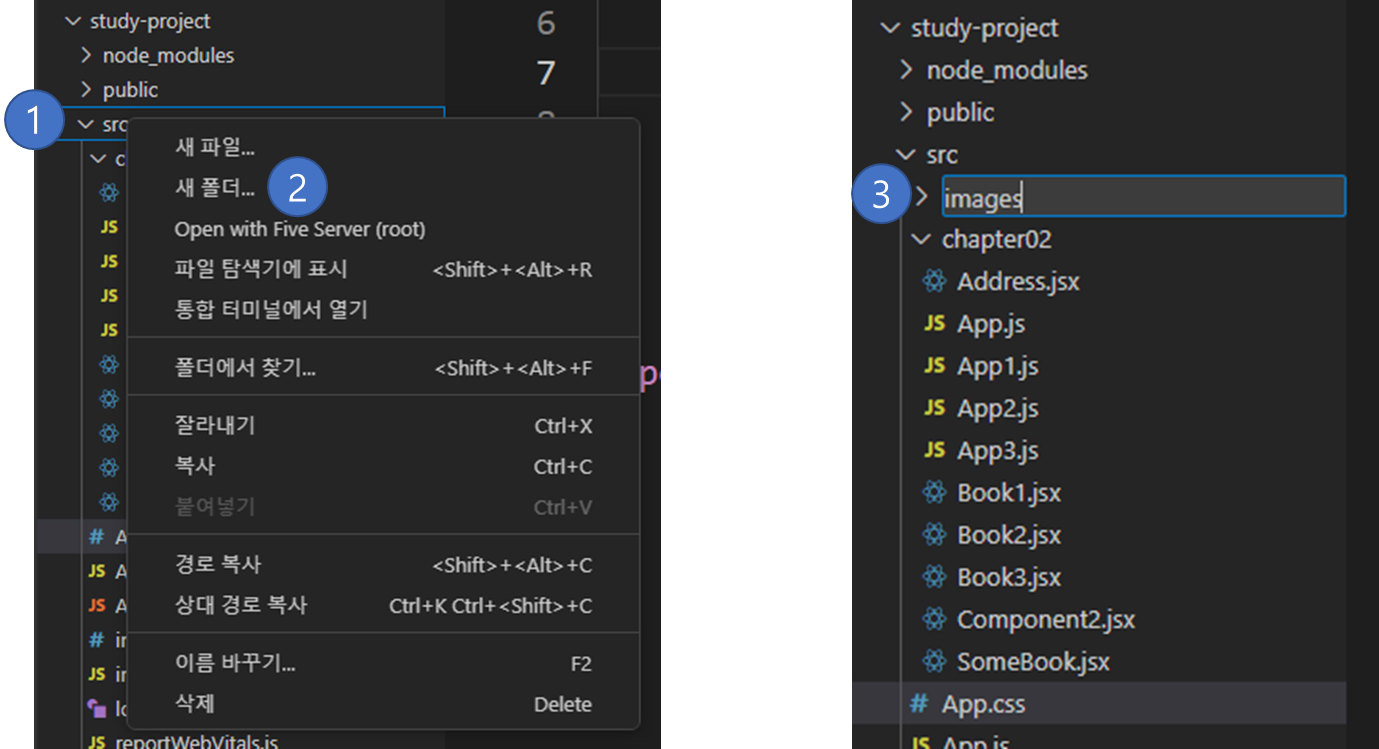
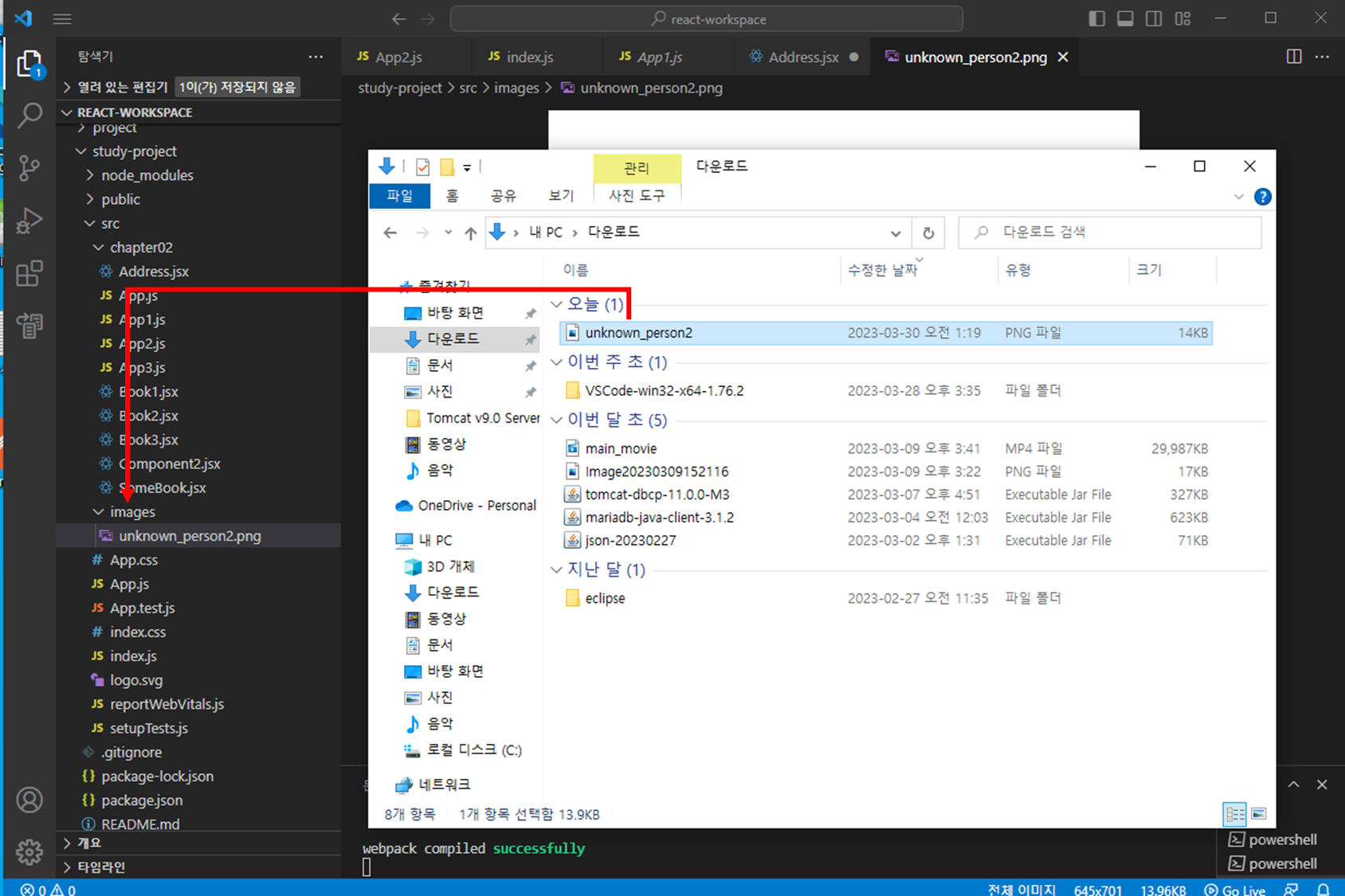
<< images 폴더를 추가하고 해당 폴더에 이미지를 넣는 방법 >>
images 폴더를 추가하는 방법은 chapter02 폴더를 추가한 방법과 동일함
프로젝트 -> src 우클릭(1) -> 새 폴더(2) -> 폴더 이름을 images로 입력 후 엔터(3)

다운로드 받은 파일을 images 폴더로 넣을 때는 파일 탐색기에서 다운로드 폴더로 이동 후 옮길 파일을 드래그 해 images 폴더에 놓으면 됨

이번에는 Address 컴포넌트에서 사용할 CSS 파일을 추가하자
프로젝트 -> src -> css 폴더를 추가하고 css 폴더에 address.css 파일을 추가 한 후 아래 코드를 넣자
@charset "UTF-8";
.address_info {
display: flex;
border: 1px dashed;
margin: 10px;
padding: 10px;
}
.image_wrapper {
margin-right: 20px;
}
.image_wrapper > img {
width: 100px;
}
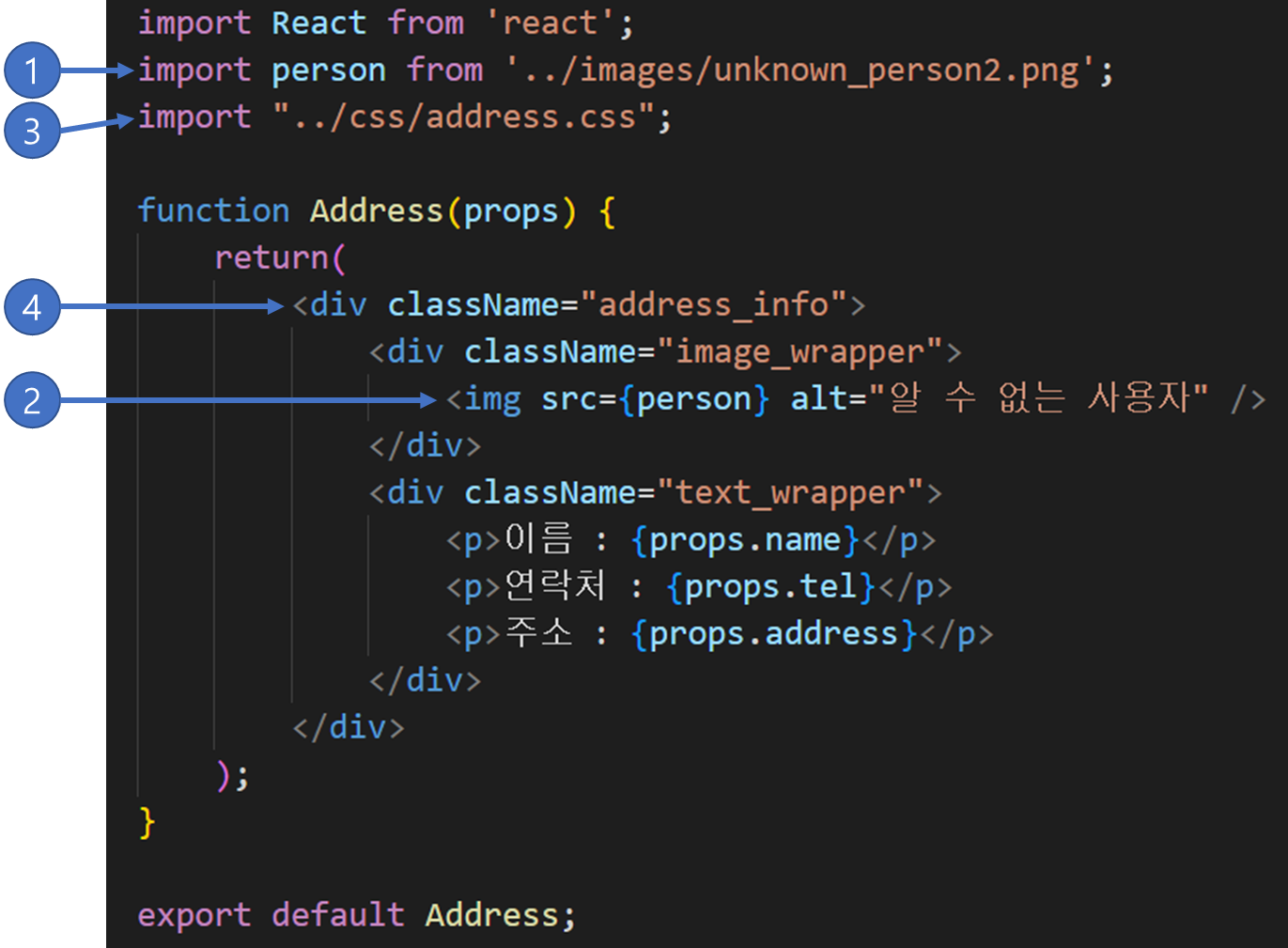
이번에는 Address 컴포넌트를 다음과 같이 수정하자
import React from 'react';
import person from '../images/unknown_person2.png';
import "../css/address.css";
function Address(props) {
return(
<div className="address_info">
<div className="image_wrapper">
<img src={person} alt="알 수 없는 사용자" />
</div>
<div className="text_wrapper">
<p>이름 : {props.name}</p>
<p>연락처 : {props.tel}</p>
<p>주소 : {props.address}</p>
</div>
</div>
);
}
export default Address;
<< Address 컴포넌트 설명 >>
번호 순서가 차례대로가 아닌 1, 3, 4, 2 인 점을 주의하자
1. 리엑트에서는 이미지 파일을 컴포넌트처럼 불러와 사용함
2. 리엑트에서는 불러온 이미지를 사용할 때 JSX 를 사용함
3. 리엑트에서는 css 파일을 사용할 때 import로 불러옴
4. 리엑트에서 태그의 class 속성을 지정할 때는 HTML과 다르게 className 으로 써야함
class 속성을 지정할 때 속성명이 class가 아닌 className인 이유는 JS에서 class 키워드를 이미 사용하고 있기 때문에 class 속성명을 HTML에서 사용하던 그대로 class 라고 하면 JS의 class 키워드와 충돌이 생김

Address 컴포넌트는 props 로 전달 받은 이름, 연락처, 주소를 출력하고 있음
이번에는 AddressList 컴포넌트 ( 주소록 ) 를 만들자
프로젝트 -> src -> chapter02 -> AddressList.jsx 를 추가하고 아래 코드를 추가하자
import React from 'react';
import Address from './Address';
function AddressList() {
let addressList = [
{"name": "홍길동", "tel": "010-1111-1111", "address": "서울특별시"},
{"name": "김철수", "tel": "010-2222-2222", "address": "인천광역시"},
{"name": "고영희", "tel": "010-3333-3333", "address": "경기도"}
];
return(
<div>
<Address name={addressList[0].name} tel={addressList[0].tel} address={addressList[0].address} />
<Address name={addressList[1].name} tel={addressList[1].tel} address={addressList[1].address} />
<Address name={addressList[2].name} tel={addressList[2].tel} address={addressList[2].address} />
</div>
);
}
export default AddressList;
<< 코드 설명 >>
(1). Address 컴포넌트를 사용하기 위해 불러옴
(2). 주소록을 구성할 주소 정보들 / JSON(주소 정보)을 배열에 담았음
(3). Address 컴포넌트의 props에 주소 정보를 보내 주소록을 구성

이제 AddressList 컴포넌트를 웹 페이지에 출력하자
혹시 "특정 컴포넌트를 웹 페이지에 출력하자" 라는 말을 잊었다면 다시 이 글의 제일 처음을 읽어보자

이번에는 마지막으로 JS의 map 함수를 활용해서 Address 컴포넌트를 더 쉽게 사용해보자
먼저 가지고 있는 JS 서적 또는 인터넷 또는 chatGPT 등에서 JS의 map 함수와 화살표 함수에 대해서 공부하고 오자
인터넷에서 검색할 때는 [ js map 함수 ] 등의 키워드로 검색하면 금방 좋은 글들이 나옴
<< map 함수를 사용해 컴포넌트 호출을 개선한 AddressList 컴포넌트 >>
import React from 'react';
import Address from './Address';
function AddressList() {
let addressList = [
{"name": "홍길동", "tel": "010-1111-1111", "address": "서울특별시"},
{"name": "김철수", "tel": "010-2222-2222", "address": "인천광역시"},
{"name": "고영희", "tel": "010-3333-3333", "address": "경기도"}
];
return(
<div>
{
addressList.map((address) => {
return (
<Address name={address.name} tel={address.tel} address={address.address} />
);
})
}
</div>
);
}
export default AddressList;'JS + React > React-Chapter02' 카테고리의 다른 글
| Chapter02. 리엑트 컴포넌트 심화 (0) | 2023.03.30 |
|---|---|
| Chapter02. 리엑트 컴포넌트 기초 (0) | 2023.03.29 |
| Chapter02. 리엑트 JSX (0) | 2023.03.29 |
| Chapter02. 리엑트 프로젝트 실행, 종료 시키기 (0) | 2023.03.29 |