<< 학습 목표 >>
1. 리엑트 컴포넌트의 JS 함수를 구분할 수 있다.
2. 리엑트 컴포넌트를 권장하는 방식으로 호출할 수 있다.
3. 리엑트 컴포넌트를 분리해 작성할 수 있다.
4. 분리되어있는 리엑트 컴포넌트를 불러올 수 있다.
리엑트는 화면에 보여줄 요소를 컴포넌트라고 부른다고 했음
우리가 지금까지 화면에 보여주기 위해서 어디를 수정했는지??
프로젝트(1) 내 App.js 파일(2)을 수정했고
App.js 파일 안에서도 App 함수(3) 에 코드를 이렇게 저렇게 수정해 화면에 출력했음

(3) 은 JS의 함수로 이름이 App인 함수를 선언한 것인데 리엑트가 적용된 프로젝트에서 첫 글자가 대문자인 함수를 리엑트 컴포넌트라고 부름
JS 함수와 리엑트 컴포넌트는 이름외에도 큰 차이가 있음
태그를 반환하지 않는 것을 JS 함수 라고 부르고
태그를 반환하는 것을 리엑트 컴포넌트라고 부름
App.js 파일 내에서 함수와 컴포넌트를 구분지어보자

그래서 사실 getH1 는 이름이 잘못됬음
컴포넌트는 대문자로 시작해야한다고 했으므로 GetH1 으로 이름을 바꿔야함
함수 안에서 또 다른 함수를 호출할 수 있는 것처럼 컴포넌트 안에서 또 다른 컴포넌트를 호출할 수 있음
App 컴포넌트를 보면 App 컴포넌트 안에서 getH1 컴포넌트를 호출하고 있음
이렇게 컴포넌트는 또다른 컴포넌트를 호출할 수 있음
이제부터 본격적으로 리엑트를 시작할텐데 실행 중인 리엑트 프로젝트를 중지 시키고 학습을 위한 프로젝트를 만들자
리엑트 프로젝트를 중지 시키면 터미널 창의 경로가 다음(1)과 같을 것

이 상태로 리엑트 프로젝트를 생성하면 first-project 안에 또 다른 리엑트 프로젝트가 만들어지는 것
상위 폴더로 이동해 학습을 위한 리엑트 프로젝트를 만들자
터미널 창에서 상위 폴더로 이동하려면 cd .. 명령을 입력하면 됨
이동 후 이름이 study-project 인 프로젝트를 만들자
( npx create-react-app study-project )
이전 프로젝트처럼 App.js 파일 안에 컴포넌트를 추가하고 App 컴포넌트의 return에서 컴포넌트를 호출하는 방법이 있지만 컴포넌트를 별도의 파일로 분리해 컴포넌트를 호출할 수도 있음
또한 컴포넌트 안에서 컴포넌트를 호출할 때는 함수 형태로 호출 할 수도 있지만 또 다른 형태로 컴포넌트를 호출 할 수 있음
먼저, 지금까지 한 첫 번째 방식으로 컴포넌트를 호출해보자
방금 만든 프로젝트 -> src -> App.js 파일 내 불필요한 코드를 전부 지우자

컴포넌트가 작다면 한 파일(App.js)에 컴포넌트들을 추가하고 컴포넌트를 호출하면 됨
또한 컴포넌트를 호출하는 방법은 2, 3과 같이 두 가지 방법이 있음
컴포넌트를 호출할 때는 되도록 3번의 방법으로 호출해야함
JS 함수를 호출할 때는 2번의 방식으로만 호출할 수 있음

이번에는 별도의 파일에 컴포넌트를 추가하고 App.js에서 컴포넌트를 불러와 호출해보자
먼저 chapter02에서 배운 것들을 모아 저장할 chapter02 폴더를 추가하자
프로젝트 -> src 폴더 우클릭(1) -> 새 폴더(2) 클릭 -> 폴더 이름을 chapter02 로 지정(3)

chapter02 폴더 안에 컴포넌트를 갖고 있을 파일을 추가하자
chapter02 폴더 우클릭(1) -> 새 파일(2) 클릭 -> 파일 이름을 Component2.jsx 로 지정(3)

여기까지 왜 왔는지 다시 한번 떠올려 보면 이전 프로젝트처럼 App.js 파일 안에 컴포넌트를 추가하고 App 컴포넌트의 return에서 컴포넌트를 호출하는 방법이 있지만 컴포넌트를 별도의 파일로 분리해 컴포넌트를 호출할 수도 있다고 했음
그래서 << 하나의 파일에 컴포넌트를 추가 >> 하고 컴포넌트를 호출하는 두 가지 방법을 봤음
그 중에 컴포넌트는 되도록이면 두 번째 방법으로 호출하라고 했음
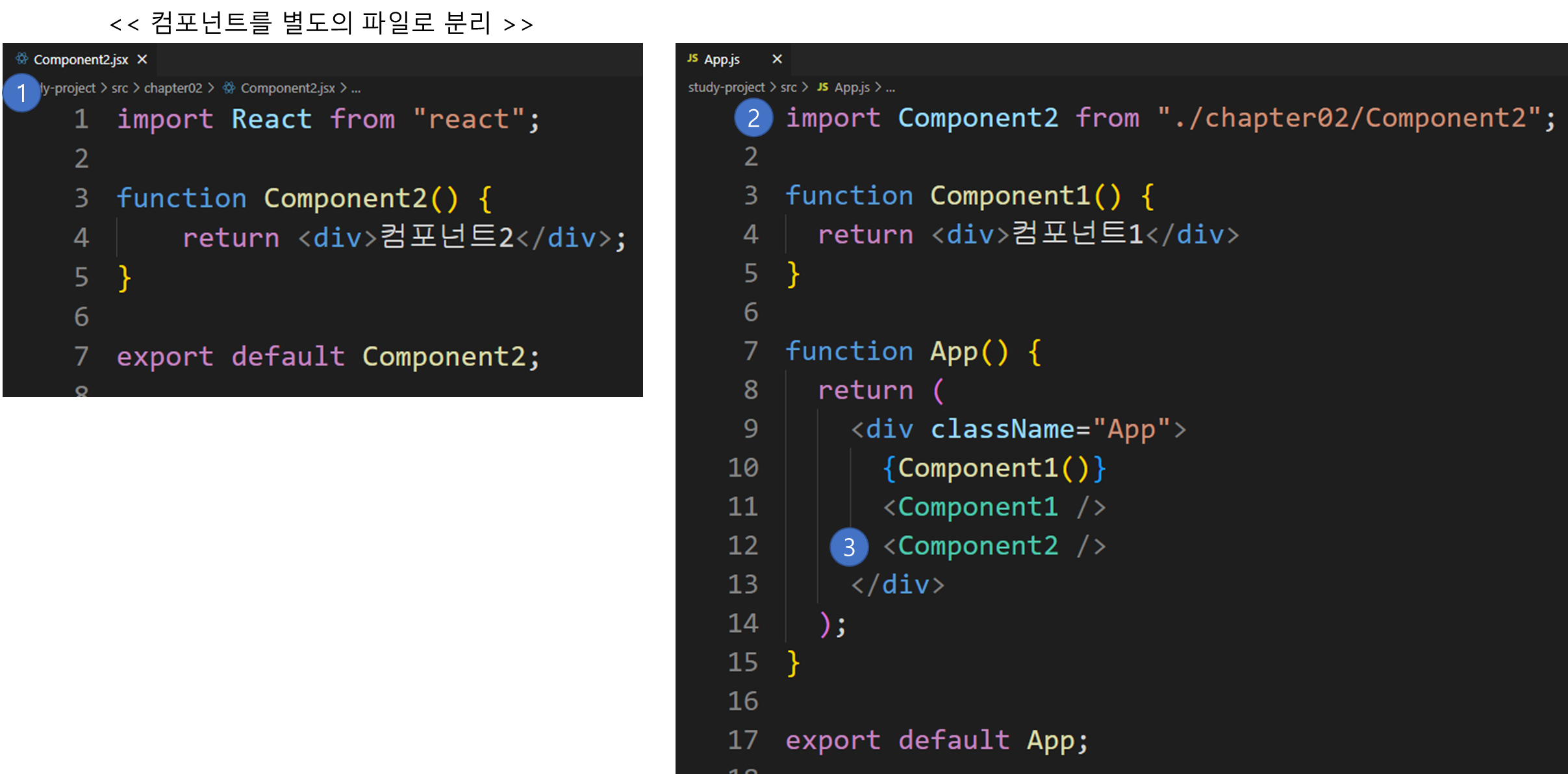
이번에는 << 컴포넌트를 별도의 파일로 분리 >> 하기 위해 chapter02 폴더를 만들고 그 안에 Component2.jsx 파일을 만든 것
파일의 확장자가 jsx 인 것은 이 파일에 리엑트 코드를 넣을 것이기 때문...
리엑트는 JS 라이브러리이므로 파일의 확장자를 js로 해도 무관함
Component2.jsx 파일 안에 아래와 같이 코드를 추가하자(1)
그 후 App.js에서 Component2.jsx 파일을 불러와(2) Component2 컴포넌트를 호출(3)해보자

이것저것 왔다갔다 복잡한걸 배운듯 하지만 컴포넌트 맛보기였음
컴포넌트를 생성하는 방법은 두 가지가 있음
1. App.js 에 컴포넌트들을 생성
2. 별도의 파일에 컴포넌트들을 생성
App.js에 컴포넌트들을 생성했을 경우 당연히 별도의 불러오는 과정없이 App.js에서 바로 호출 할 수 있음
별도의 파일에 컴포넌트들을 생성했을 경우 App.js 에서 컴포넌트를 불러와 호출할 수 있음
컴포넌트를 호출하는 방법은 두 가지가 있음
1. 함수 방식으로 컴포넌트 호출
2. 리엑트 고유의 방식으로 컴포넌트 호출
컴포넌트는 리엑트에서 사용하는 것이므로 2번의 방법인 리엑트 고유의 방식으로 컴포넌트를 호출하길 권장함
마지막으로 별도의 파일에 컴포넌트들을 생성했을 때 굳이 App.js 를 통해 호출하지 않고 곧바로 index.js 에서 컴포넌트들을 불러와(1) 호출(2)할 수도 있음

'JS + React > React-Chapter02' 카테고리의 다른 글
| Chapter02. 리엑트 주소록 컴포넌트 만들기 (0) | 2023.03.30 |
|---|---|
| Chapter02. 리엑트 컴포넌트 심화 (0) | 2023.03.30 |
| Chapter02. 리엑트 JSX (0) | 2023.03.29 |
| Chapter02. 리엑트 프로젝트 실행, 종료 시키기 (0) | 2023.03.29 |